Your website is your business’s most valuable asset. If it is not as fresh and modern as it used to be, and it’s not converting as many visitors into customers as you’d like, it is time to consider a redesign. But how do you make sure that your website redesign is successful? In this blog post, we will discuss nine steps we take before, during, and after your website redesign in order to ensure that it is effective and meets your business goals.
Planning is essential for any website redesign. Together, we need to take the time to understand your users and their needs, as well as your business goals. This will help us create a site that meets everyone’s needs and achieves your desired results.
1. Analyse the usability of your current site
Before we begin your website redesign, it is important to take some time to reflect on your current website. What is working well? What isn’t working well? What are your goals for the redesign? Once we have a good understanding of your current website and what you hope to achieve with the redesign, we can start planning.
Setup a heat-map and user recording software on your current site to see what the current pain points are for users. This will help us understand what needs to be improved in the redesign. We use HotJar or Inspectlet to view recordings of viewer sessions to see how users navigate the site, scroll through pages, and where they seek information by mouse.
Additionally, you can use Google Analytics to see where users are dropping off on your site and what pages they’re spending the most time on.
2. Focus on the user
A website redesign is an opportunity to improve the user experience (UX) for your visitors. Think about what they want and need from your site, and how to make it as easy as possible for them to find it. Keep in mind that your website should be designed for your users, not for you. Consider what information they need and how they will want to access it. Make sure that your navigation is clear and easy to use.
3. What are your design & functionality requirements?
In addition to user goals, what are your business goals for the redesign? What content do you need to include? Who is the audience you are wanting to target? What kind of functionality do you need?
Once you have a good understanding of your users’ needs and your business goals, it’s time to start planning the structure of your new site. This is where a sitemap comes in handy. A sitemap is essentially an outline of all the pages on your website and how they’re interconnected. It helps us understand how all the pieces of the puzzle fit together.
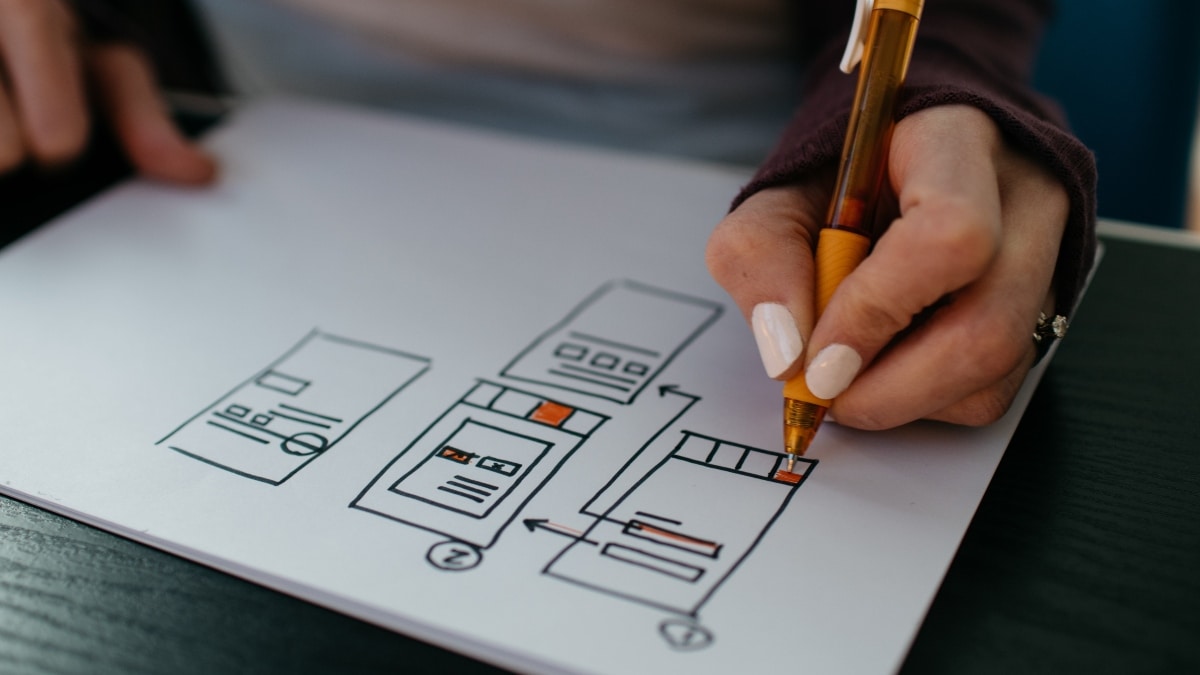
4. Use wireframes and prototypes
Once we have a sitemap and some initial design ideas, it’s time to start creating wireframes. Wireframes are basic, skeletal versions of your web pages that help you plan the layout and hierarchy of your content.
After we have created wireframes for key pages on your site, we can start testing them. This helps identify any areas where the user experience could be improved. Once you’re happy with the wireframes, we can move on to creating prototypes.
Prototypes are more detailed than wireframes – they include actual visuals and interactions. They’re used to test out the overall look and feel of the site, as well as specific functionality like forms and search boxes.
5. Design for SEO
Search engine optimisation (SEO) is a critical part of any website redesign. After all, what’s the point of having a beautiful, user-friendly website if nobody can find it? When planning your new site structure, think about how users will search for your content, and make sure that your pages are optimised for both users and search engines.
SEO must be a priority. Search engine optimisation is more important than ever before, as it will improve your website’s presence on search engines like Google and help drive quality traffic to your website. Therefore, a website redesign is a perfect time to make sure that your site is optimised for the search engines. We work to ensure that your new site includes all the latest best practices.
6. Design for Accessibility
One group of users that is often overlooked in website design is people with disabilities. It’s important to remember that they are potential customers too! When planning your redesign, think about how people with different disabilities will access your site.
For example, if you have a lot of images on your site, make sure to include alternative text (ALT tags) so that people who are blind or have low vision can understand what the images represent.
You also need to consider keyboard accessibility and screen reader compatibility. Can users navigate through your site using only their keyboard? Can screen readers accurately interpret the content on your pages? These are important questions to answer when designing an accessible website.
7. Make it responsive
Another important consideration for website design is responsiveness. In today’s mobile-first world, it’s essential that your website looks good and works well on all devices – from desktop computers to tablets to smartphones.
If your site isn’t responsive, you’re likely losing a lot of potential customers. In fact, Google now penalises non-responsive websites in the search results. So, if you want your redesign to be successful, make sure that it is responsive!
8. Design for speed
One of the most important things to consider when redesigning your website is speed. In today’s fast-paced world, users expect websites to load quickly – and they’re not likely to stick around if your site isn’t up to par.
There are a few different ways to improve the speed of your website. First, we make sure that you’re using good quality hosting. Second, we optimise your images so that they don’t slow down your pages. And third, we minify your code to reduce the size of your pages.
9. Test, test, test!
Once your new site is live, it’s important to keep an eye on how it’s performing. Test different aspects of the design (such as call-to-action buttons and forms) to see how users interact with them. Use analytics tools to track things like pageviews and bounce rate, and to see where users are coming from.
Make sure to test your site on all different browsers and devices, too. Just because it looks good in Chrome doesn’t mean it will look good in Safari! Testing is an essential part of ensuring that your website redesign is successful.
After going live, it is important to track your results. How many visitors are you getting? What pages are they looking at? Are they taking the actions that you want them to take? Use Google Analytics or another similar tool to track your website’s performance and make changes as needed.
Just because it is live doesn’t mean that your work is done! Keep track of your results and continue making changes and additions as needed. Your website should be a living, breathing entity that evolves along with your business.
A website redesign is a big project, but if you take the time to do it right, it can be hugely beneficial for your business. By following these steps and working with a qualified team of designers and developers, you can create a site that is not only beautiful and user-friendly but also optimised for the search engines and accessible to everyone.
By following these nine steps, you can be sure that your website redesign will be successful. Take the time to plan, design with your users in mind, test thoroughly, track your results, and continue making improvements – and you’ll see the benefits in no time. Contact the team at HyperWeb to discuss your website redesign.