Our recent COVID-19 experience has been of online store development and learning management system (LMS) development. Businesses have sought to offer products, services, and training online to be able to continue to trade online during periods of lockdown. We have had a long history and posses extensive experience with both but, in particular, with eCommerce. One of the first websites I ever built commercially was a full ecommerce site built by reverse engineering Perl scripts. But more of that in a future #hypedtobe20 post.
There are a number of low start-up costs, do-it-yourself options available, such as Shopify. With these, you sign up for an account to use their software, you don’t have ownership of this software that is accommodating your entire site. You don’t have ownership of your website as an asset to your business. You have no control over platform changes and are unable to customise the platform to suit your operational requirements. If you want the ability to scale, avoid commission fees, manage enhancement costs, while owning the entire website, it is best to have a solution developed specifically for your business. You will have the benefits of being free from template and platform restrictions, have a system that suits the operational requirements of your business, and offer a user experience that is faithful to your brand without having to make compromises on any aspect of presentation and order fulfilment.
If you are like many businesses using WordPress as your content management system, WooCommerce is the most feature rich and easy to use eCommerce plugin available. We have worked with WooCommerce for a long time and often work beyond the default plugin to code solutions to meet the requirements of client businesses. Having built a lot of WordPress + WooCommerce online stores we thought we would offer the short guide to WooCommerce in a four part series.
The elements of an online store that should be considered are:
- User Experience (UX),
- the purchase,
- order fulfilment,
- marketing,
- management and accounting.
User Experience (UX) in WooCommerce
There are two overarching UX factors when it comes to WooCommerce. The first is the design and interaction. Being a plugin, the look and feel for the most part adopts that of the overall site design, while there are a few default layouts that we need to consider. The second aspect is the shopping experience and customer care. The structure and customer journey offered by WooCommerce are standard. There is a shop landing page showing all categories and/or products. Categories can have subcategories and can be navigated and filtered using category menus, tags and attributes. Products have a large feature image, short description, large description, price, sku, and additional information such as weight, dimension, and variations. Product pages can have a product gallery. A user adds a product to the cart and is either taken to the cart or left on the product page to continue shopping.
Product Page
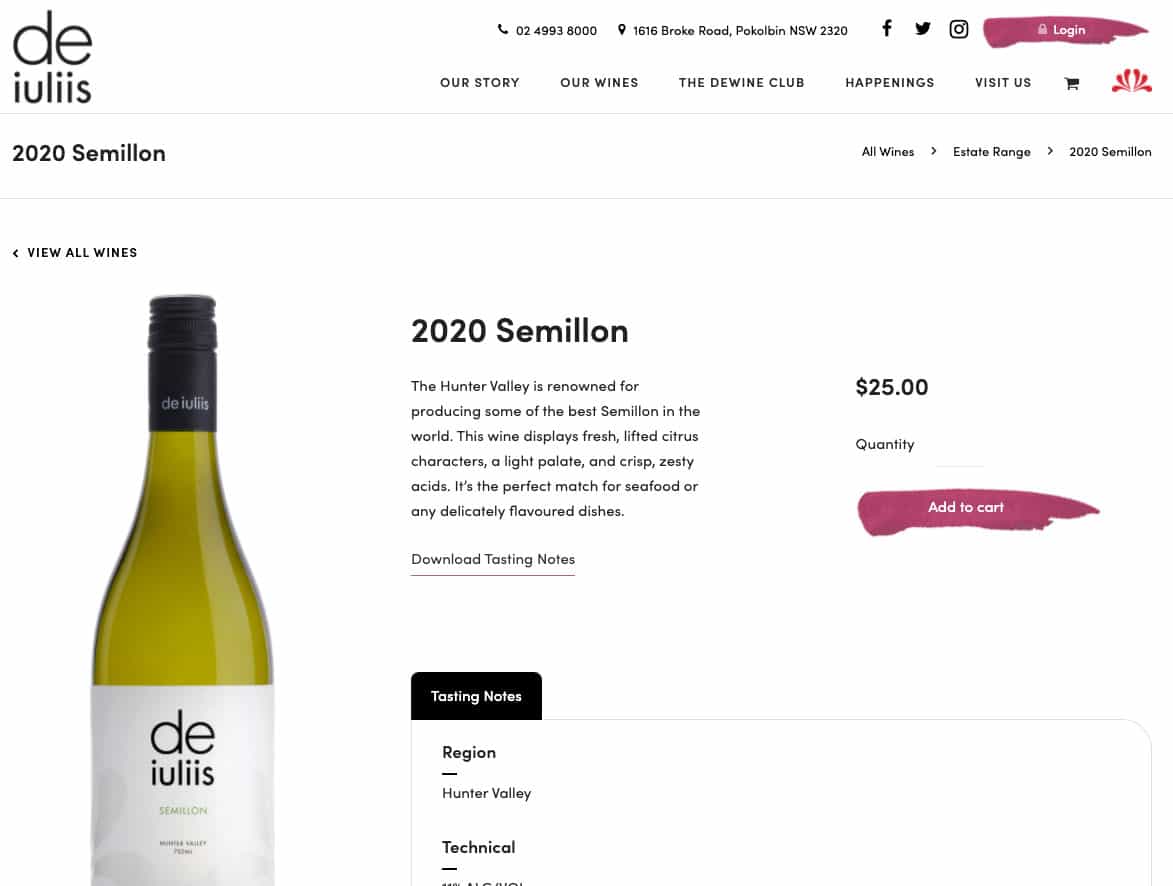
You want to sell your products so it is important that your product page is engaging and informative. It should have high quality images and multiple images if there are distinctive parts that the user will want to see. WooCommerce has an inbuilt related products function that displays products of the same category at the bottom of each product page. However, you can override this auto-selection with products that you choose. You can also set cross-sell products, e.g. people who bought x also bought y.
It is often difficult, but it is great for SEO if the product page has a good amount of text content. This is also good for the user as they want as much info as possible, so consider talking about the product features and benefits, materials, care instructions, technical specifications, environmental benefits, you may find you will come up with a nice word count easier than you first thought.
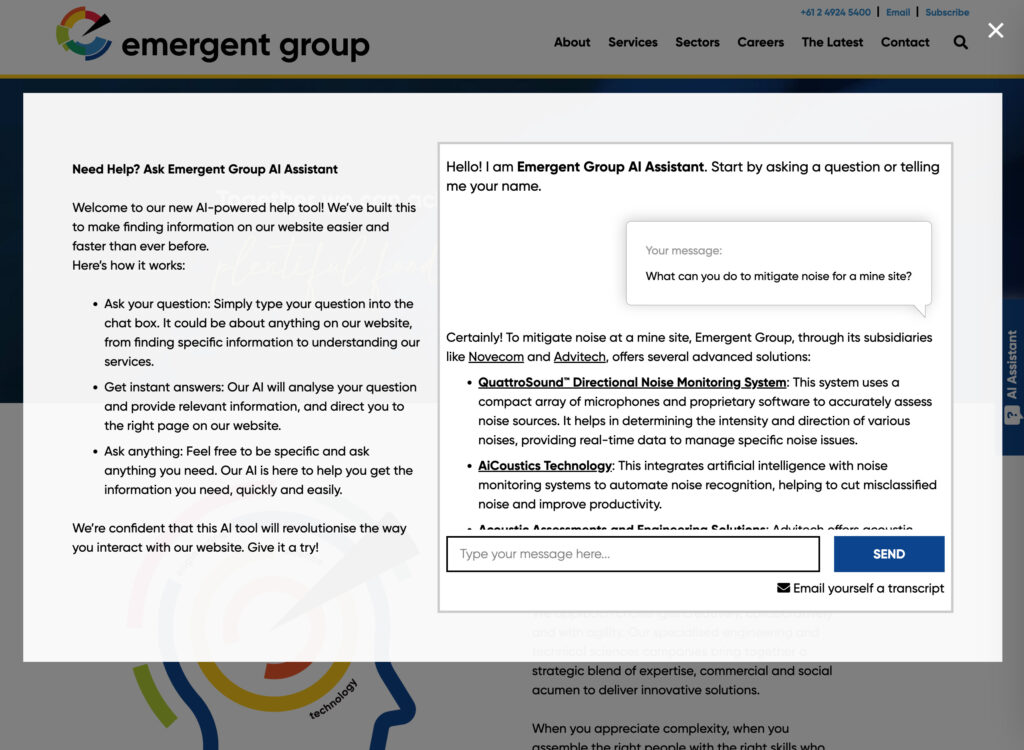
Another thing to consider with the product page is the sales funnel and user intent. The user may not yet be ready to buy and may be information gathering. By default, WooCommerce does not have the capacity to capture interest or enquiry. One thing we encourage is to have a Quick Enquiry form as part of the product page. The description and additional information in WooCommerce are layed out in tabs. Adding an additional Quick Enquiry tab allows users to ask questions at the time they are looking at your product. This is effective for those who do not want to install a chatbot. Most users find chatbots annoying, so best to avoid them.
A further note on products. WooCommerce is set up to sell physical products, downloadable digital products, packaged products, and variable products (different colours, sizes, etc). Other options are available to add on to this such as memberships, courses, subscriptions, access to exclusive content, gift vouchers. If you have something to sell, we can sell it.
 View De Iuliis Wines WooCommerce website here.
View De Iuliis Wines WooCommerce website here.
Navigation
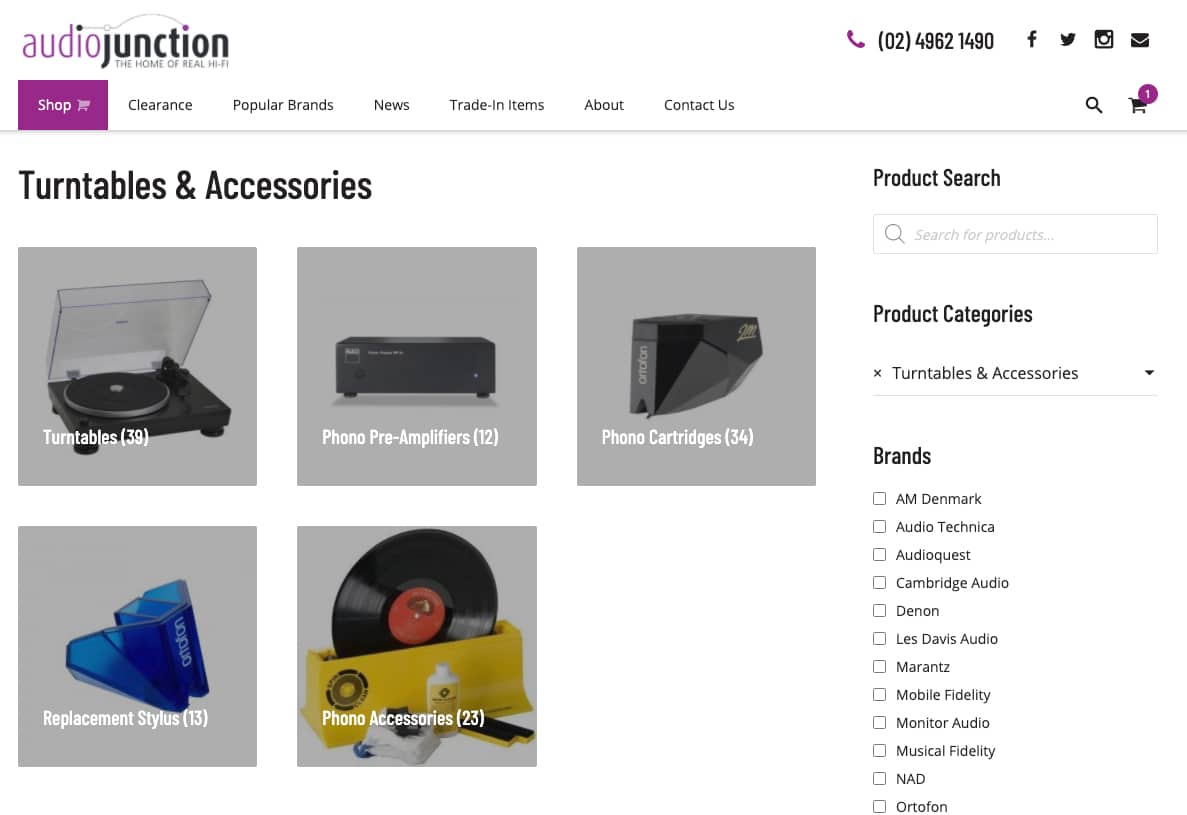
Regarding presentation, ensure your category structure is clear and well defined with labels as short as possible. Attempt to constrain your products into two levels of hierarchy (main category, subcategory). Include a decent product search (the default WordPress search will not search your products effectively and will potentially leave your customers frustrated). If your products have part numbers that are known to your customers, we can install and configure a powerful search that queries all fields, including SKU, as this is also not a default function of the WordPress search. Search is important as it is a massive UX turn-off if your potential customer strongly assumes you have the product they want but they can not find it using category navigation or search. If your products have variables or attributes such as colour, size, brand, filters can be set up to enable the user to narrow down on the products they are looking for. Price range filters are also a good idea. Excellent navigation is key to turning potential customers into actual customers.

View AudioJunction WooCommerce website here.
The Cart & Checkout Experience
Once a product is added to the cart, an obvious cart contents indicator, such as a cart icon in the header or menu, should be apparent. It should include a link to the checkout so a user can choose to either checkout, view the cart, or continue shopping without having to go back and forth between pages. You might send the user straight to the cart if you have a single product or products that are rarely purchased with others. Placement and prominence of the cart indicator is depends on the development of this site. It is quite important to have it in a clear location regardless of the cart contents.
The standard WooCommerce cart is straightforward, however there are a few things to consider in regard to shipping and the checkout. We will look at shipping in more detail in a later part of this blog post series, however if shipping options are important, it is possible to bring them forward to the cart rather than leaving the options and their additional pricing to the checkout. This will reduce shipping shock and cart abandonment where shipping is potentially a reasonably high add-on. If you have restricted shipping locations, having the shipping calculator in the cart stops the user from going any further when their delivery location is not covered.
The checkout is where a UX is also very important. WooCommerce comes with the option to force customers to create an account on your website before ordering. This will massively decrease your sales. It is best to have an option for a user to create an account if they feel like they are going to be regular customers. Although it is possible to add more fields of information to the checkout, it is best to keep it as short as you need to gather the information required to service the customer. One addition to consider is an opt-in to your mailing list.
Conclusion
It is important to remember that for us, the plugin itself is the starting point. We have been able to customise and reconfigure to suit the needs of our clients many times, so if there are any WooCommerce defaults that do not suit your UX ideals, we can help smooth out the bumps. This is particularly the case when it comes to mobile as WooCommerce is potentially very neat as a mobile experience, however it is wise not to over-stack the experience with functions that hamper the experience.
If you are not currently selling your goods and services online, get in touch and we can talk to you about your business and how we can make online shopping work for you using WooCommerce.